Starbucks Grinds Out Mobile Commerce
With nearly 20 million MAUs, Starbucks brews up success in mobile commerce.
Starbucks boasts over 20 percent of their U.S. transactions run through mobile. They introed a basic QR code app for mobile payments and loyalty, then added mobile ordering; which, get this, accounts for 15 percent of those payments (3 percent of total transactions) for Starbucks! (market cap $80, billion), who’s threatening McDonald's (market cap, $98 billion) for the largest restaurant chain in the world. All very impressive for a coffee company, not exactly a tech giant.
What can we learn from “the bux?” They’ve proven a streamlined mobile experience can increase sales and strengthen customer loyalty where others have faltered, so what’s so special about the their mobile app? and how can it be better?
Let’s dig in for a closer look. In the name of this blog, I forged through slightly acidic, serviceable coffee, foregoing SF’s slightly over the top coffee culture (hit me up in comments for a list of my favorites).
THE GOOD
Overall, the app's great. Admittedly, we’ll mostly focus on its awesomeness and nitpick about enhancements - but hey, that’s what we do here. If you haven’t already, download the Starbucks app or check out this blog, which gives a good account of the customer experience. So what's the big deal with the Starbucks mobile app? its focus on the Must Have user experience: Order/Pay, Loyalty, Newsfeed. We’ll drill in on each, but first a quick word on Usability.
USABILITY
Not to take anything away from the usability, which is intuitive and clean. The UI elements are practical and legibility rules over aesthetic, it’s intuitive and just works. Here are a few highlights:
Top Nav, covers discoverability of core use cases: Pay, Stores, Gift, Order… and Music (um, we’ll get to that in a moment). With a horizontal set, the first and last are most discoverable as we tend to focus on the edges.
Strong Sense Of Home, aside from the Order flow, all other nav options stay within one tap (or slide) away from home. By keeping users close to home, there’s less chance of getting lost or confused.
Slide Up Transitions, help reinforce the strong sense of home. Pay, Stores, Gift, and Music all slide up from the bottom and at any time can be swiped down returned to home. This allows the user to bail out of any navigation path, with ease.
This's all great! however, clean UI and Usability are not enough, it’s the Must Haves - Order/Pay, Loyalty, Newsfeed - which drive adoption and usage.
ORDER/PAY
The core purpose of the app is making purchasing easy; both in-store and order ahead for pickup. We could spend an entire blog on Order and Pay - and we may - but for now, here are highlights:
Shake to Pay: Interesting, and no, not in a shake-weighty sort of way; more in a no-taps-to-pay, way. It gives you an out at the point of sweat. Morning rush, you’re at the register, behind a line 20 deep, instead of hunting for the Pay button, just shake, shake it on. Faster than pulling a card out of your wallet, your savior from the stinkeye.
Order Flow: Actually, Reorder flow, is the real standout. No messing around with saving favorite orders, naming, or bundling items to the order. Once you order, you’re good to go for your next reorder. If order items and location are the same, five taps to skip the line, done.
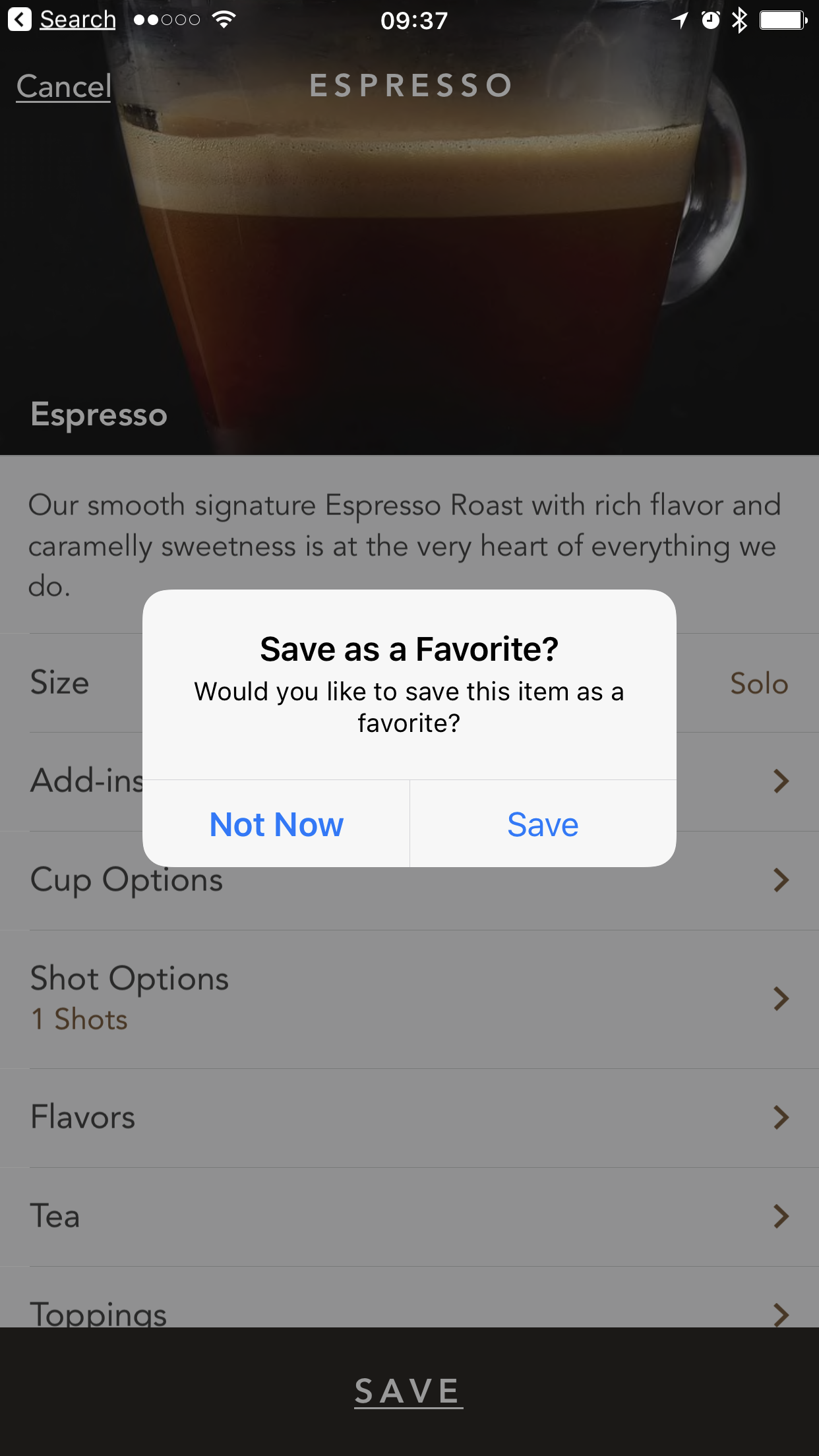
- Add Item: Clean list, with Favorite items at the top, search feature above those, and categories below. This considers all types of shopping use cases: convenient favorites, hunters, and gatherers, respectively.
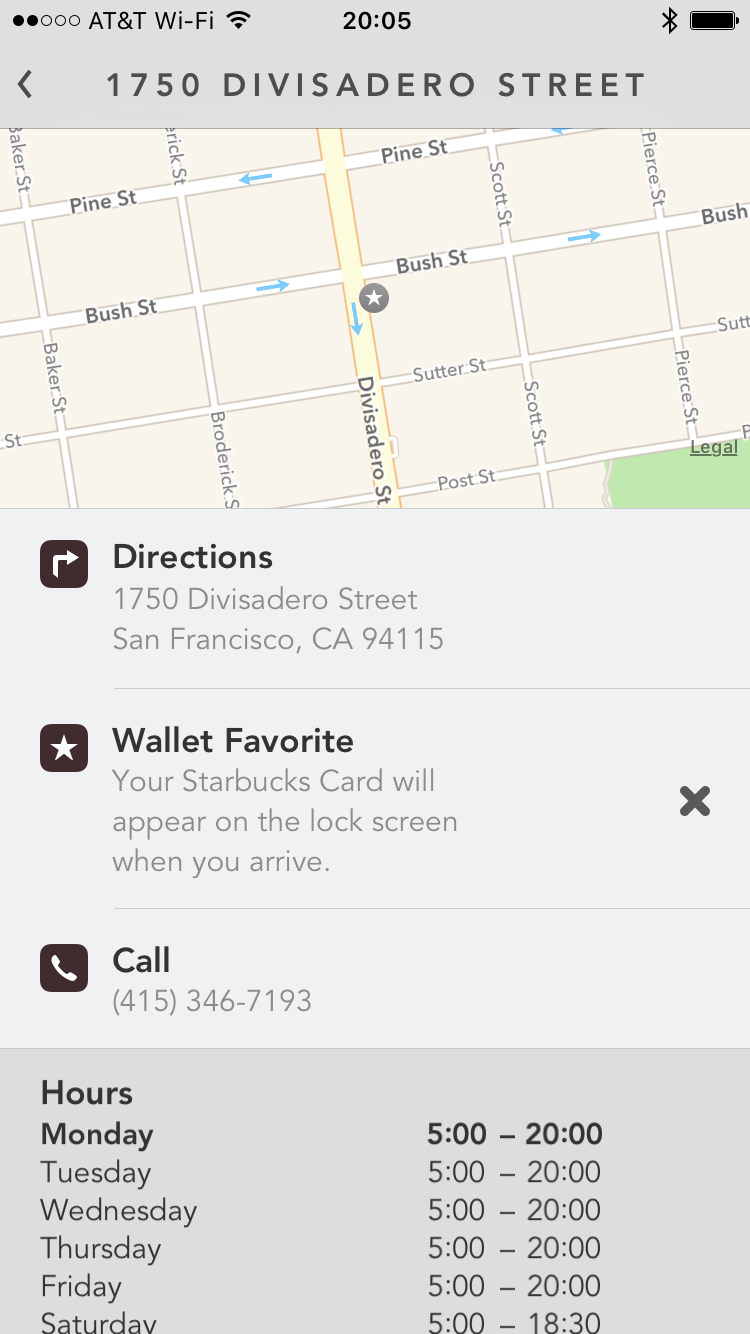
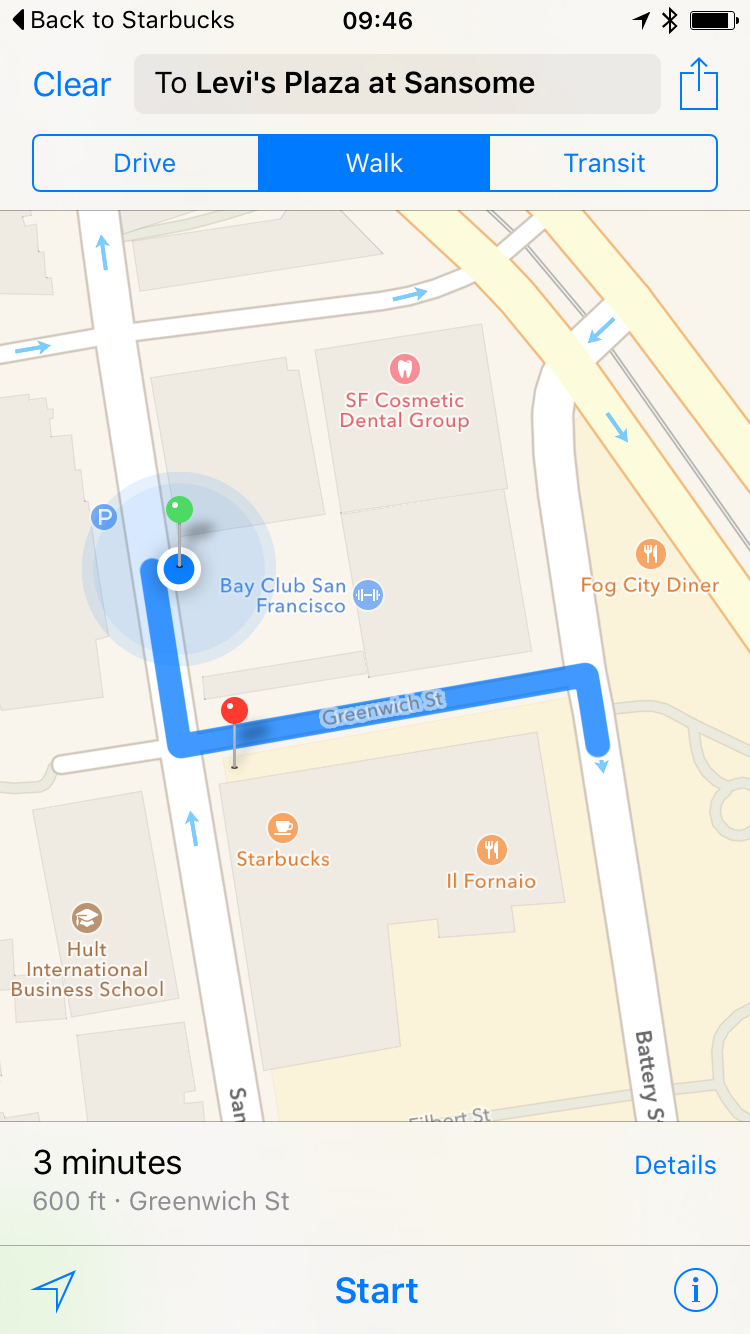
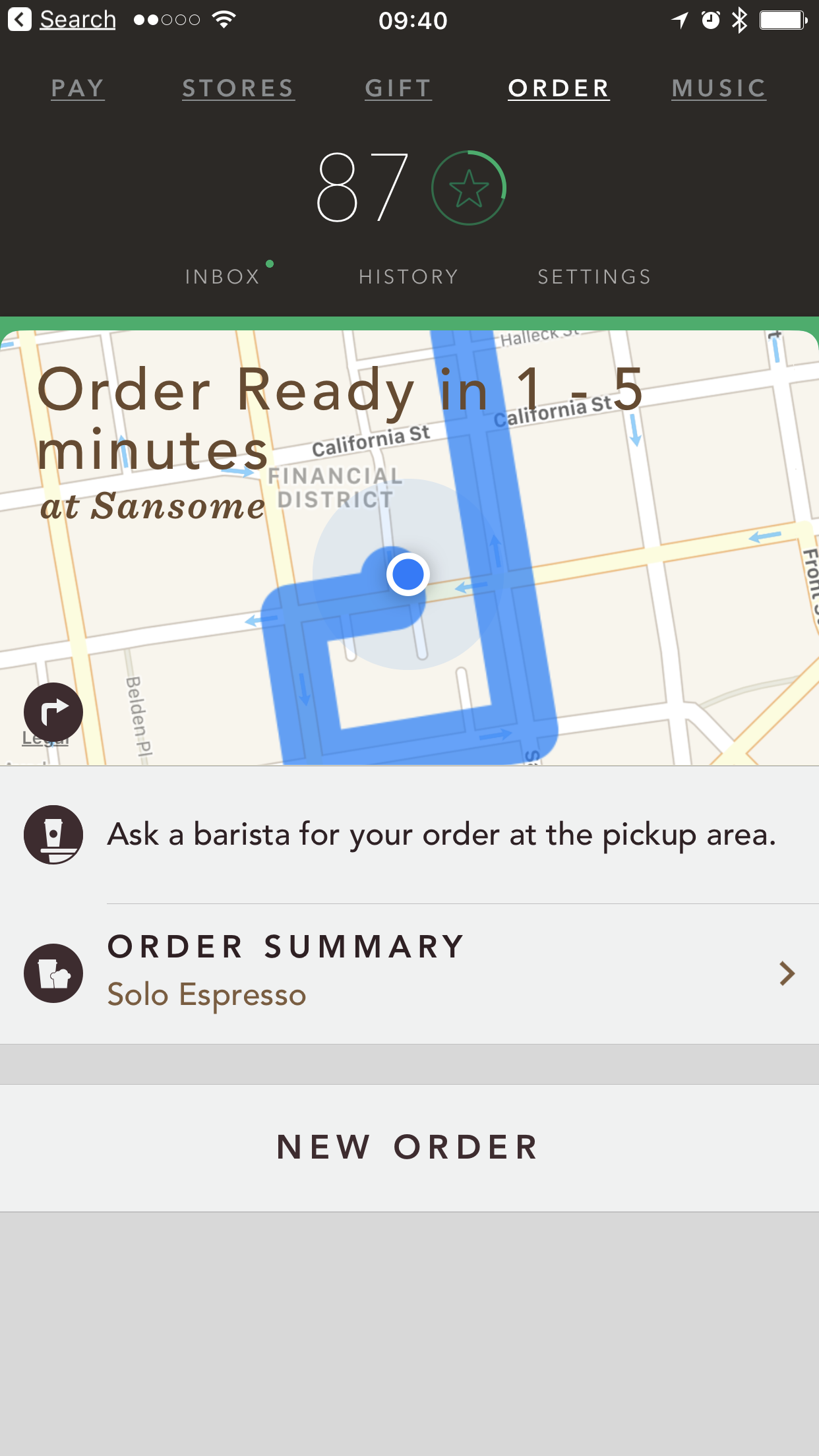
- Map UI: Especially in the Order flow is intuitive with helpful iconography like green dot stores are open, grey are not; launch directions; and locate yourself on the map… it all just works, with no explanation needed. The pulsating blue dot is you and the green check mark icon (reinforced from the location selection) is your destination, your order awaits. It’s like a game: caffeine hunt.
LOYALTY
Loyalty has a price and Starbucks pays it with rewards.
When merchants take their foot off the pedal with loyalty - offers and rewards - the mobile commerce engine comes to a grinding halt. Starbucks gets it and the app gets to the heart of the matter, answering how’s my progress towards rewards? Loyalty is recognition for my patronage and that’s why it’s front and center, perhaps the first UI element to catch the eye. Points and rewards, keep me coming back, I guess loyalty does have a price. Loyalty is given the size and space it deserves; displaying progress towards rewards. Tap for loyalty program details: tier based on earning two stars for every dollar spent, 125 stars earns a freebie. It’s clear and to the point.
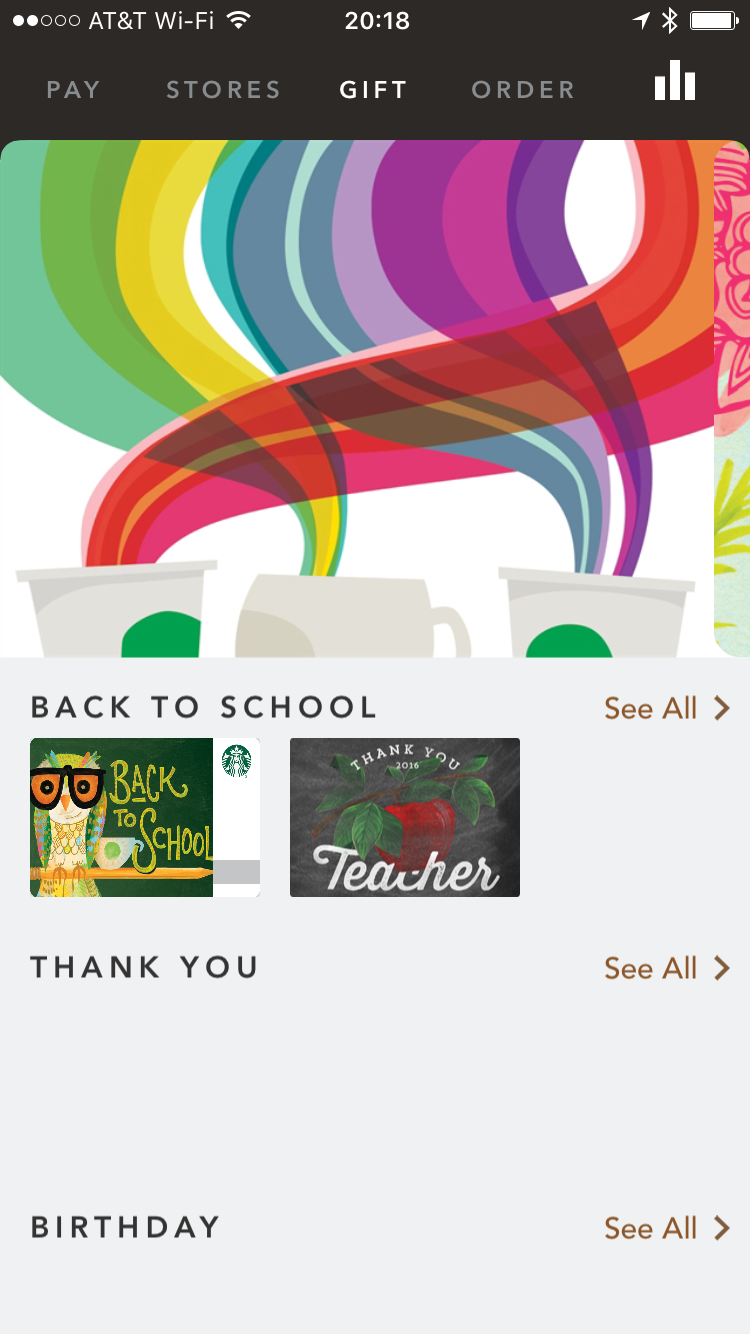
NEWSFEED
How to ensure an app stays fresh? devote 75% of the home screen to a newsfeed: a content delivery pipeline to users. When I’m not in some task like ordering this is where I go. This is in-app messaging, clear and simple: featured items with direct links to order; games to earn loyalty points; and even offers. The content is always changing, which gives users another reason, other than ordering or paying to open the app.
OPPORTUNITY FOR IMPROVEMENT
The app is a hit with both users and critics alike; but it’s not without flaws, products can always be better, here are a few improvements I hope they’re considering.
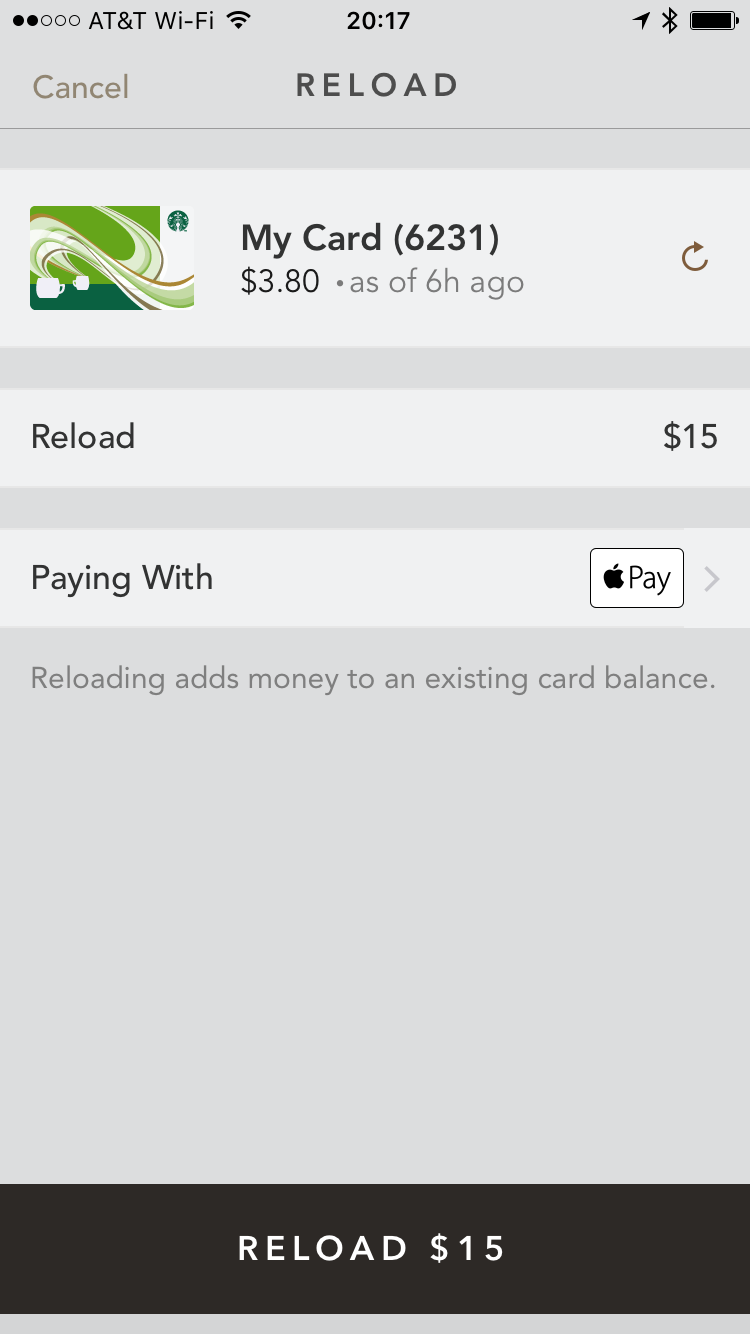
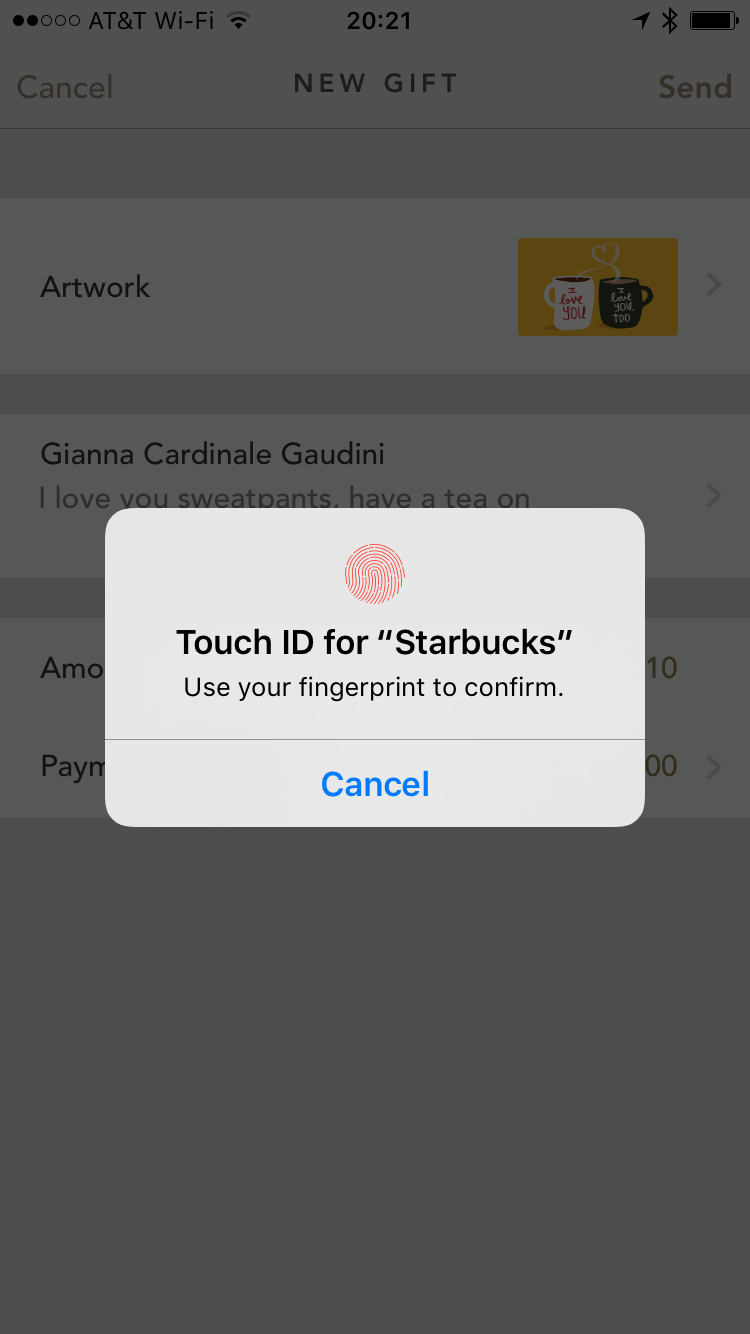
- Two-Tap Pay, should be one-tap pay. Shake to Pay is awesome, but not everyone will get it or use it. For the rest, Starbucks should clean up the Pay usability. Move the QR Code to the initial Pay screen. It’s not clear why the extra step: the total already shows, so no added balance inquery fee to the bank; and they’re not adding the step for security like fingerprint ID. Here’s an updated version that removes a tap, now one-tap pay.
Music, is the answer to which one of these things is not like the others? It’s a distraction, takes the coveted end position from the main attraction: Ordering; and users may be better served if it were a separate app, Starbucks Music - similar to what Facebook did with its Messenger app - or just slip it into the sub nav menu. Another thought is to replace the “stars to reward” message in the green border with, song now playing at nearest store + music icon to open the Music app.
Starbucks App Home Reimagined.
- Top Navigation, is slightly cramped, I’ve an iPhone 7 Plus and have more than once selected the wrong link. I’m nitpicking here, the Top Nav should be bigger, bolder, with more padding between choices.
I’ll save the rest for when I’m feeling more obsessive, stay tuned.
THE FUTURE
In the future, core use cases of Order/Pay, Loyalty, and News won’t change, but the techniques and technologies used to engage with customers will. While Apple Watch, Passbook is a great start, the future will have tighter integration with wearables and location aware engagement. A not-so-visionary future scenario could use machine learning to know it’s been longer than normal since your last coffee and when you approach a Starbucks your watch simply asks you to confirm your “usual” orders and replies it’s awaiting at the nearest store.
THE BOTTOM LINE
Back in 2013, CEO Schultzie said it best “No single competency is enabling us to elevate the Starbucks brand more than our global leadership in mobile, digital, and loyalty.” Their mobile app is where these all come together, it’s a mobile ordering, payment, loyalty engine used to connect with their users. At its core these Must Have use cases are what grabs and holds users. The app, stresses function as the aesthetic, the real reason for success is its focus on: Order/Pay, Loyalty, and Newsfeed. They’re winning here and winning in mobile commerce. Keep on the lookout for app updates, they happen often, and in the meantime it’s all you need for your caffeine fix, so keep your card in your pants.