Facebook Attack Of The Clones
With almost a quarter of the world’s population on Facebook, wild success is an understatement -
Beyond what Friendster, Bebo, MySpace, or even Facebook themselves could have ever imagined. I check it a few times a day, the in-between times, lately keeping up with my network for political rants *sigh* and articles, family and travel photos. Facebook has integrated themselves into our daily lives, but every time a talking head says they’re innovative, we Product People cringe. While they’ve been an exacting, fine-tuned execution machine; they’ve unabashedly jacked their great product ideas all along the way.
Here’s a brief history of Facebook’s Greatest Lifts, starting with, well, Facebook.
At this point, Facebook is biting Snapchat’s rhyme so hard that if they launched a feature that flushed your toilet on closing the app, Facebook would have it in Messenger and WhatsApp the following week, for both home and office.
Will history serve as a precedent? will Facebook do Snapchat better than Snap?
THE BOTTOM LINE
Is it better to be the innovator or the fast follower? Lately the clones are winning. In fashion, China usurps Italy and France. Globally in tech, China again syphons ideas, from Silicon Valley: Alibaba-Amazon, Baidu-Google, Xiaomi-iPhone, Didi-Uber, Tujia-AirBnB. We’ve seen this play before. Facebook has taken a leaf out of Microsoft’s book, pinching cool ideas from competitors (so many well documented Mac rip-offs) and then executing better than the innovators. While not first to run this playbook, they’re now masters of this domain.
In fact, Facebook’s most innovative accomplishment is creating a fine tuned machine to refine good ideas, tweaking and improving even after starting from behind. It’s impressive, Facebook will take your invention and beat you over the head with it, not only rolling you for your idea, but your users as well. Through acquisition or straight up copying, they’ve proven they can do you better than you - Friendster, MySpace, Twitter, Google+, Instagram, and Snapchat, you’re next!
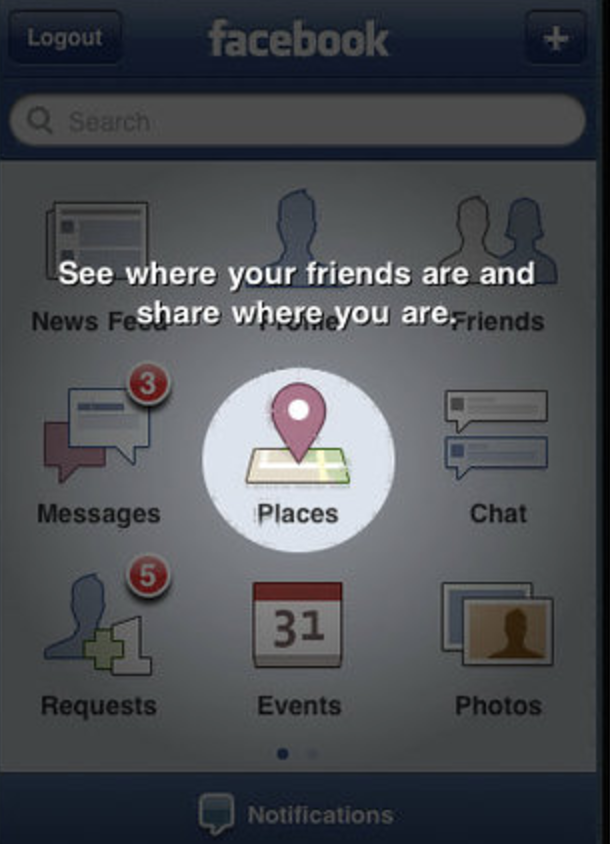
Facebook is more an operations excellence company than pure product innovator, and that’s fine, it’s clearly working. They didn’t invent hip photo filters, they acquired Instagram and made this better, while seamlessly integrating into their existing photo user experience. They didn’t invent messenger app, but they executed a bold strategy to force users onto theirs, at the risk of backlash, then eclipsing 1 billion users by June, 2016. So for now, the Death Star, Facebook, has its sights set on Snapchat, it will clone, improve, grind until all of our rainbow puking, dog and deer squishy faces are shared through their lenses.
Product innovation? Nah, Facebook would rather achieve greatness in executing a simple plan of cloning innovators to a growing base of 1.8 billion monthly active users on their way to galactic domination.
Snapchat! Facebook has eyes on you. "Mess with the bull and get the horns."